Did you know the size of your image files affects the loading speed of your website? It sounds obvious because it is. Sometimes you may not realize the image you’re uploading is much larger than necessary for its purpose on the website.
Graphic designers (especially ours) always want to ensure top quality images, but higher quality means more disk space means higher load time, and you know what the experts say: Users tend to abandon websites that don’t load within 3 seconds. The ideal load time for websites is under 2 seconds. 1 second is best, but not many sites load that quickly.
There are a few different ways to track your website’s page load time.
- Google Analytics dashboard > Web Master Tools > Performance Data
- Right-click > Inspect > Network tab
- Website speed test tools like Pingdom
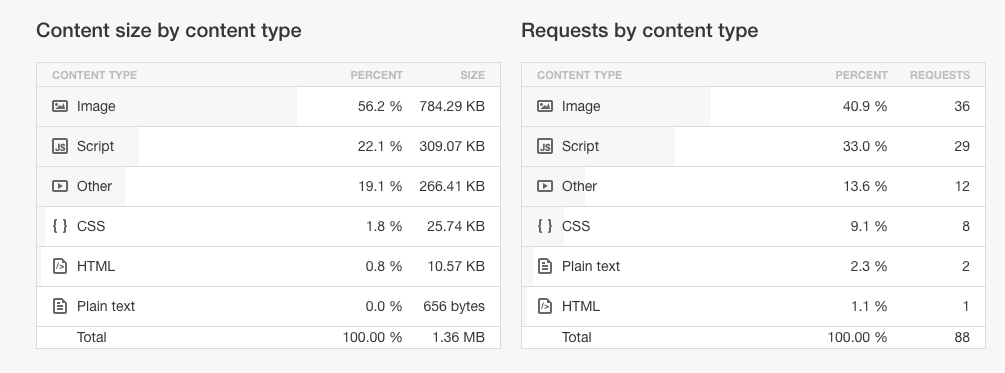
Using Pingdom, you can check your site load time, page requests, and page size. We like to keep page requests close to 25; too many requests means the website is pulling information from too many sources, causing a slow loading speed. Page size also affects load time.
Pingdom will also show what types of content make up the web page, and the percentage of each. As you can see below, images make up roughly 50+ percent of the content on this web page. There is a good chance we can decrease image sizes to improve the content requests and page load time.
What size are the images? (1200×800 pixels)
If your images are more than 2000 pixels, you can downsize to help decrease image load time (and therefore page load time). Images can be up to 5000 pixels, which is much larger than necessary for the web. As a general rule, keep your largest images around 2000 pixels to lower file size but keep image quality.
The lower the quality, the smaller the file size. You need to find a balance.
Are your images JPEG(.jpg), PNG(.png), or GIF(.gif)?
- JPEG: JPEG images are the smallest in size. JPEGs are compressed, so they lose quality, but it’s best for photographs. They are not good for text or striped shirts.
- PNG: PNG images allow the image to have a percentage of transparency, whereas JPEGs do not.
- GIF: GIFs are used for animated images, and also in still images when the colors are more diverse.
How to reduce file size
- Mac Image Preview: Export > slide quality bar down to lower quality before saving
- Photoshop: Image > Image size > enter the lower number of pixels to reduce the size
- Better WordPress Minify: Add this WordPress plugin to your website’s WordPress CMS
Upload the reduced images to your website, and test the load speed again. If you significantly reduced the file sizes of several images, your load speed will improve drastically.